文章最后更新时间:
前言
本文分享的是如何在子比主题首页添加一个每日早报的文章模块。设置定时任务,每天自动更新早报内容。可以快速获取最新资讯,极大地提升用户体验。
由于每次刷新页面都会调用一次API接口,免费接口次数有限,所以这里我直接把API接口获取到的数据保存到本地,然后再调用保存后的数据,这样就不用受接口限制了。
下面我会详细介绍如何实现这一功能,本文较长,教程非常详细,请仔细阅读。
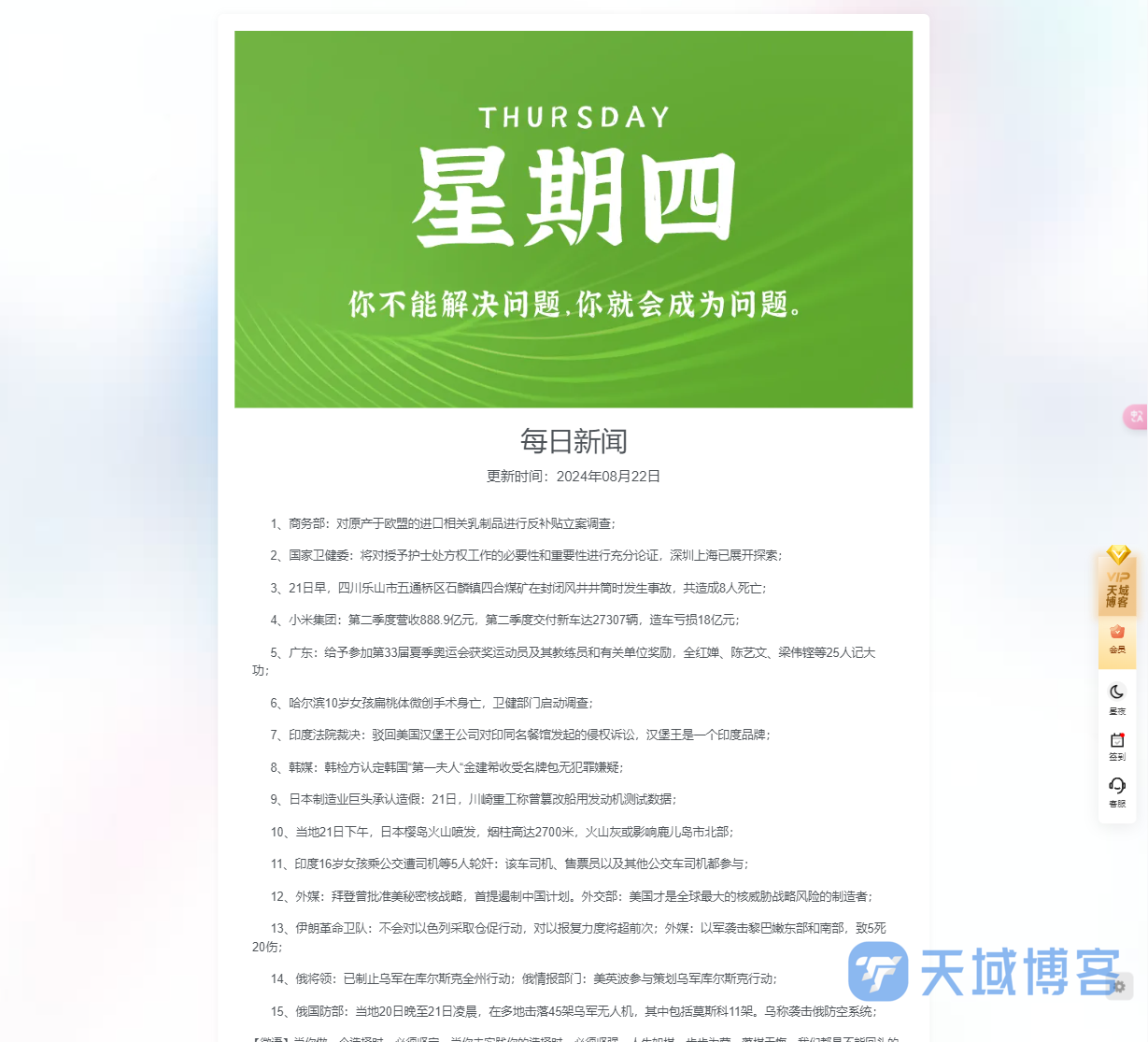
效果展示


部署教程
1. 申请API接口
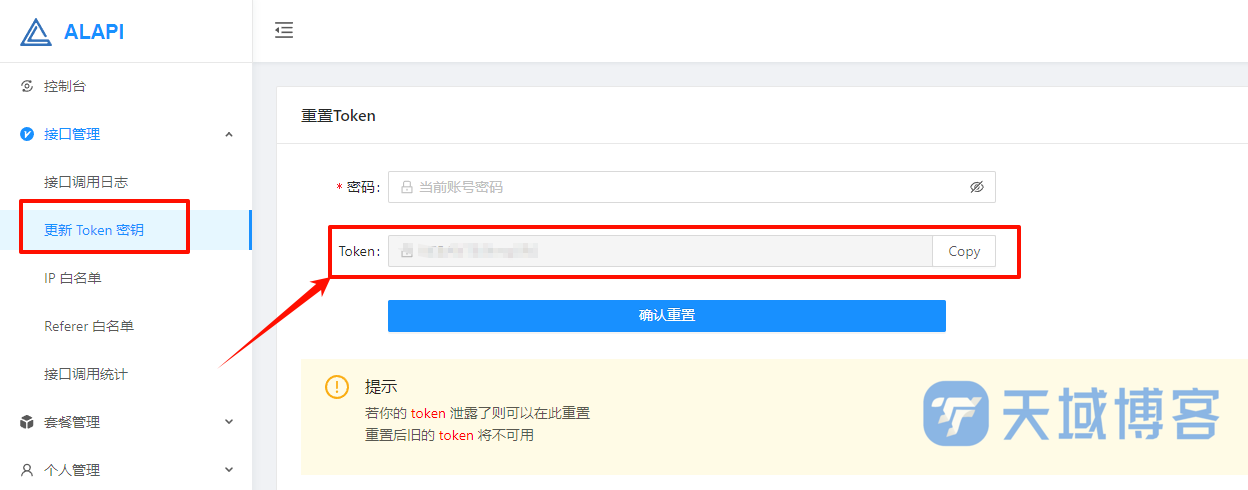
首先需要申请一个获取新闻信息的API接口,这里用到的是 ALAPI 网站的接口,进入后台获取 Token 。

2. 部署本地接口
备注:这一步是把获取到的新闻数据保存到本地,因免费接口次数有限,避免多次调用接口。
PS:如果嫌麻烦,可以在文章底部底部下载我打包好的文件,上传到对应目录,修改即可。
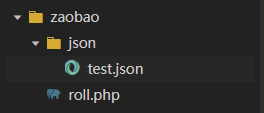
在网站根目录内新建一个文件夹,例如:根目录/zaobao ,名称随意,自己记得就行。

然后新建 roll.php 文件,位置放在:根目录/zaobao/roll.php ,填写以下代码,并替换刚才获取的 token 。
再新建一个 test.json 文件,位置放在:根目录/zaobao/json/test.json ,用于存储获取到的新闻数据,空白即可。
3. 添加自动任务
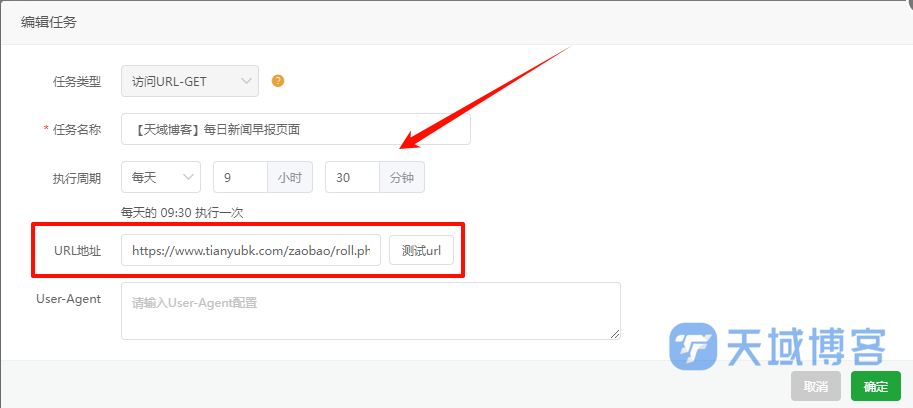
以上全部完成后,需要在宝塔面板添加一个URL计划任务,用于每天自动获取数据,这里我设置的是每天早上9.30执行任务,URL地址:https://网址/zaobao/roll.php?api=api-json 。

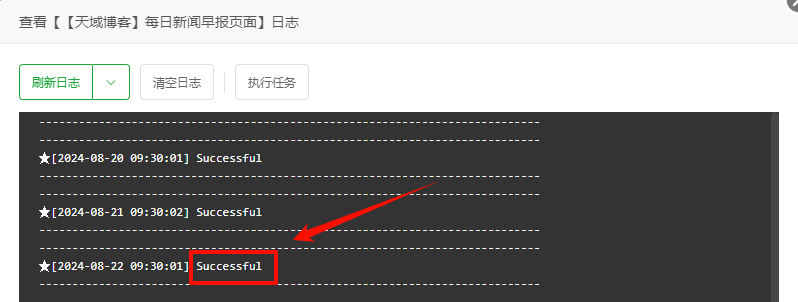
然后执行一下任务,在任务日志可以看到 Successful ,即代表执行成功。

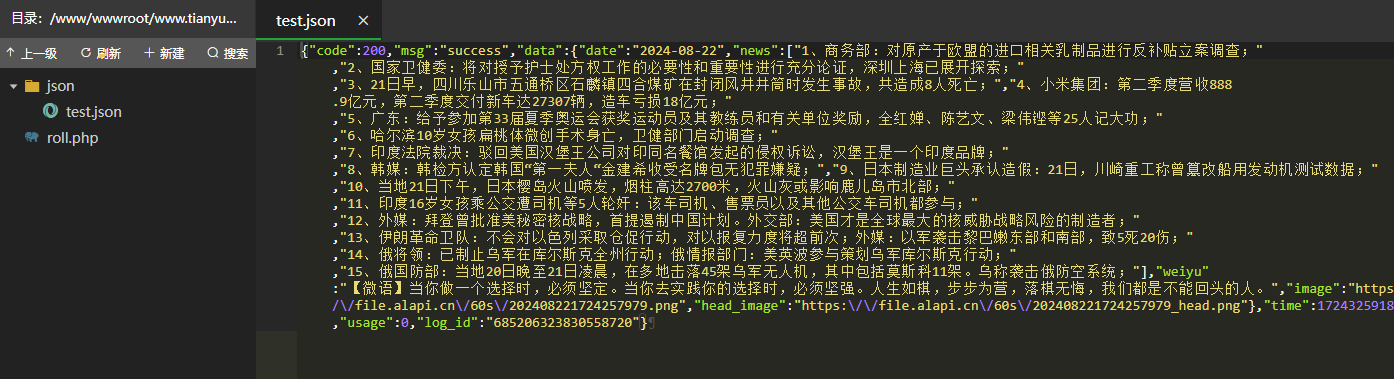
再进入 /zaobao/json/test.json 看下,数据已经存储成功了。

4. 添加函数代码
在子比主题根目录下 wp-content/themes/zibll/ 新建 func.php 文件,并在最顶部填上 <?php ,然后在底部粘贴下面代码(更新主题不会丢失)。也可以直接放在 functions.php 文件最底部(更新主题会丢失)。
- 将代码内的接口地址换成刚才新建的本地接口,格式为:h
ttps://网址/zaobao/json/test.json。 - 另外代码内图片地址和超链接,请自行修改为自己的。
5. 新建PHP文件
在主题目录下:wp-content/themes/zibll/pages 文件夹中新建一个 tianyu-zaobao.php 文件,添加以下代码。
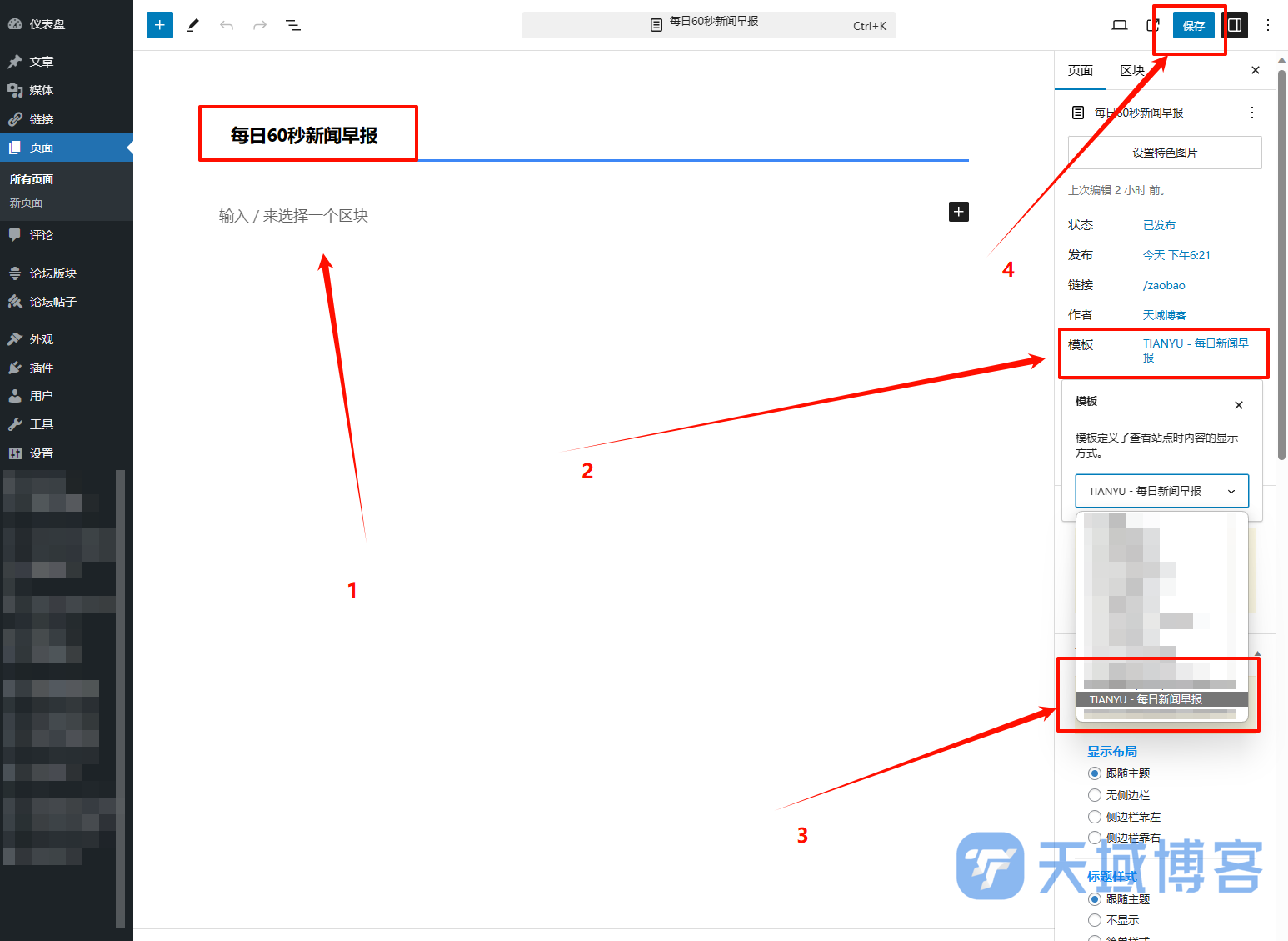
在 WordPress后台 – 页面 – 新建页面 – 页面属性 – 模版 选择 TIANYU - 每日新闻早报,然后发布即可。

6. 添加小工具
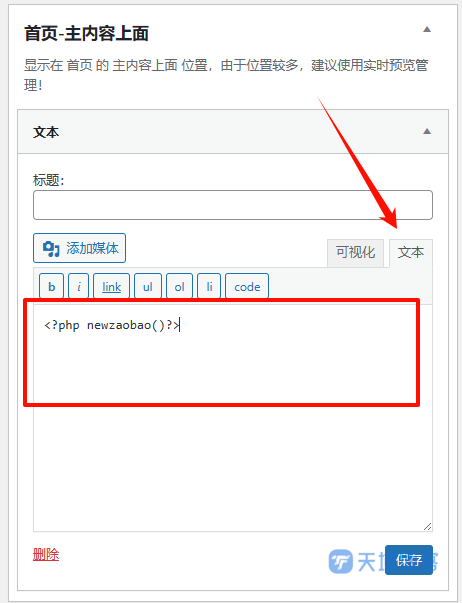
最后在需要的地方添加小工具里的文本写入php代码,这里我放在了主内容上面。
在 WordPress后台 – 外观 – 小工具 里面添加 文本,放到 首页-主内容上面 位置。
<?php newzaobao()?>
注意事项
如果小工具无法使用PHP代码,需要进行以下操作。
在子比主题根目录下 func.php 文件内最底部粘贴下面代码(更新主题不会丢失)。也可以直接放在 functions.php 文件最底部(更新主题会丢失)。
//【实现WP小工具文本工具运行PHP代码】开始 天域博客 www.tianyubk.com
add_filter('widget_text', 'php_text', 99);
function php_text($text) {
if (strpos($text, '<' . '?') !== false) {
ob_start();
eval('?' . '>' . $text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}
//【实现WP小工具文本工具运行PHP代码】结束 天域博客 www.tianyubk.com教程到这里就结束了,完成后记得清空或者刷新各种缓存(浏览器/CDN/PHP等缓存)以便实时更新显示。

































 子比主题美化
子比主题美化 精品源码资源
精品源码资源 精品插件模版
精品插件模版 技术美化教程
技术美化教程





- 最新
- 最热
只看作者